Zell Liew – Learn JavaScript from scratch
Please be aware that this course does not consist of video content. It is not designed to be effectively learned through a video format. Instead, this course is web-based, relying on web pages for instruction and learning materials.
Learn to build anything you want with JavaScript

Hello, I’m Zell!
I taught myself how to code without any prior programming experience.
I managed get a $100,000 yearly income within my first few years — freelancing — only with my HTML, CSS, and JavaScript skills.
Since then, I helped over one million people become better frontend developers through my blog and courses.
Today, I’m here to help you learn JavaScript.

Zell’s work is detailed and not overwhelming. He guided me step-by-step, from basics to advanced concepts. He ensured I understood everything before going deeper.
Thanks to Zell, I got a frontend job in Switzerland!

You want to build beautiful, interactive, and crazy things.
I started off making simple HTML and CSS sites. There was nothing fancy about them.
As I learned to think like a developer, I began building crazy things I couldn’t imagine building before. For example:
- A custom calendar widget for a boutique hotel
- A static site generator that ran my blog for a while
- Interactive components with cool animations
I want to show you an example of an interactive component. Here’s a modal animation I built. It brings a smile to my face whenever I see it 🤗.
Another example: I built this component where you can preview artwork on a wall. You can then switch between different furniture scenes to get a sense of how the artwork looks.
Pay attention to two things in this example:
- Watch how the artwork zooms into the furniture setting
- Watch how the furniture switch as we change scenes
Pretty cool, yeah?
You don’t need a Computer Science degree to learn JavaScript
I used to suck at JavaScript. I rather write hacky CSS than use JavaScript — even for simple components like a menu.
I thought it was impossible for me. I thought I was too old, I didn’t have a Computer Science degree, I wasn’t smart enough.
Turns out I was wrong.
You can learn JavaScript without a Computer Science degree. You can even have a successful career in software without a Comupter Scrience degree.
 JavaScript is simply one step in the entire process of becoming a good developer.
JavaScript is simply one step in the entire process of becoming a good developer.
Have faith in yourself — even if you tried many things but failed — because you can do it. I know how to help you learn JavaScript. I’ve been through the process myself and I taught many students via this course.
Here’s the best way to learn JavaScript
When I teach JavaScript, I focus on a two-step process that’s proven to work:
- I help you understand JavaScript concepts
- You learn to apply these concepts by building real things
I help you understand concepts by turning abstract concepts into simple everyday examples. These analogies have helped many students understand JavaScript concepts.
For example:
- When I teach functions, I ask students to imagine drawing water from a well.
- When I teach if/else statements, I ask students to imagine crossing the street at a traffic light.
- When I teach for-loop, I ask students to imagine bouncing a ball.
- When I teach scopes, I ask students to imagine a one-way glass.
Once you understand the concept, I teach you how to use them in real projects, which cements the knowledge into your subconscious, and you’ll always know (and remember) what to do.
Zell makes JavaScript fun and easy to learn. He explains technical jargon with everyday life examples. These examples make me curious and excited to learn every day!
Now, I no longer panic when I use JavaScript. I know I can learn it.

Learn JavaScript
Everything you need to know about JavaScript explained in the right order.
I don’t assume you know anything. I teach you the absolute basics, including how to link your JavaScript file to your HTML file.
Real examples in every lesson. No foo, no bar. Abstract concepts get turned into everyday examples through relevant analogies.
Each lesson builds on the knowledge you learned from previous lessons. We don’t skip steps so you won’t get confused.
Learn to apply JavaScript concepts as you build real-world components so you remember JavaScript for life.
You’ll make animations, use best practices, improve the components you built throughout the course, and more.
All your JavaScript questions will get answered in this community — no exceptions — so ask away!
With over 300 in-depth lessons, Learn JavaScript helps you:
And much more! (See the complete lesson list below).
This is the course I’ve been needing my whole career. If you really want to learn JavaScript, you need this course.
I feel so much more confident in JavaScript now. I can read and understand JavaScript without relying on Google for answers.
I love having Zell as a mentor. He is patient and willing to teach me and other members of the community. I feel comfortable asking questions and getting directions from him.

Rich Edmund
The lesson plan
Here’s a quick table of contents for your viewing pleasure:
- How to use this course
- What is JavaScript used for?
- The JavaScript ecosystem
- Varying versions of JavaScript
- Linking your JavaScript file
- Preparing your text editor
- The console
- Comments
- You don’t need semicolons
- Strings, numbers, and booleans
- Declaring variables
- Functions
- Arrow functions
- Intro to objects
- If/else statements
- The NOT operator
- Null and undefined
- The BOM and the DOM
- Selecting an element
- Changing classes
- Listening to events
- Callbacks
- How to think like a developer
- How to use the starter template
- Do this for every component
- 🛠️ Building an off-canvas menu
- 🛠️ building a modal window
- Lessons from the building process
- Debugging errors
- How to use a linter
- Introduction to arrays
- Array methods
- For loops
- The forEach loop
- Selecting multiple elements
- Node vs Elements
- 🛠️ Building an accordion
- Id, classes, tags, and attributes
- Changing CSS with JavaScript
- Getting CSS with JavaScript
- Changing attributes
- Finding an element’s size and position
- DOM Traversals
- 🛠️ Building a Tabbed Component
- 🛠️ Carousel: HTML and CSS
- 🛠️ Carousel: Switching slides with JavaScript
- 🛠️ Carousel: Working the dots
- 🛠️ Carousel: Positioning slides with JavaScript
- The listening element
- Default behaviors
- Event propagation
- Event delegation
- Removing event listeners
- 🛠️ Modal: Closing the modal
- 🛠️ Accordion: Event delegation
- 🛠️ Tabby: Event delegation
- 🛠️ Carousel: Event delegation
- CSS transitions
- CSS animations
- Silky-smooth animations
- Integrating CSS transitions and animations with Javascript
- JavaScript animations
- The Greensock Animation API (GSAP)
- 🛠️ Modal: Animating the modal
- 🛠️ Modal: Animating the pointing hand
- 🛠️ Modal: Animating the waving hand
- 🛠️ Modal: Modal: Wave hand animation with JavaScript (using GSAP)
- 🛠️ Modal: Wave hand animation with JavaScript (using GSAP)
- 🛠️ Accordion: Animations
- 🛠️ Carousel: Animations
I’ve been trying to understand CSS transitions and animations for so many times, and I failed each time in the past.
I never thought I would understand CSS transitions and animations while learning JavaScript, but I did. The CSS transitions and animation lessons in Learn JavaScript is so clear and easy to understand. This is beyond my expectation.

- Ternary operators
- And and OR operators
- Early returns
- Template literals
- Destructuring
- Default parameters
- Enhanced object literals
- Rest and spread operators
- Useful array methods
- Reduce
- Looping through objects
- Returning objects with implicit return
- 🛠️ Accordion: Using useful JavaScript features
- 🛠️ Tabby: Using useful JavaScript features
- 🛠️ Carousel: Useful JavaScript features
- Write declarative code
- Functions with a purpose
- Manage scope
- Reduce state changes
- Don’t reassign
- Don’t mutate
- Preventing Objects from mutating
- Preventing Arrays from mutating
- Write pure functions
- 🛠️ Accordion: Refactor
- 🛠️ Carousel: First refactor
- 🛠️ Carousel: Refactoring the dots part
- 🛠️ Carousel: Previous and next buttons
- 🛠️ Carousel: Second refactor
- Changing text and HTML
- Creating HTML elements
- Adding multiple elements to the DOM
- Removing elements from the DOM
- 🛠️ Carousel: Creating dots with JavaScript
- 🛠️ Calculator: HTML and CSS
- 🛠️ Calculator: Happy Path
- 🛠️ Calculator: Testing the Happy Path Path
- 🛠️ Calculator: Easy Edge Cases
- 🛠️ Calculator: Difficult Edge Cases Cases
- 🛠️ Calculator: Refactoring
- The Switch Statement
- 🛠️ Calculator: Refactoring part 2
- 🛠️ Popover: Making one popover
- 🛠️ Popover: Making four popovers
- 🛠️ Popover: Making popovers with JavaScript
At first, I didn’t know if Learn JavaScript was worth it. I was familiar with the first ten modules already. But now, I’m halfway into the course and I totally love it.
Learn JavaScript gave me a deep understanding of the language and its capabilities. I gained new perspectives on things I already know, and I learned new things like Forms and APIs.

- Intro to forms
- Selecting form fields with JavaScript
- Form fields and their events
- Sanitize your output
- Generating unique IDs
- 🛠️ Popover: Dynamic ID
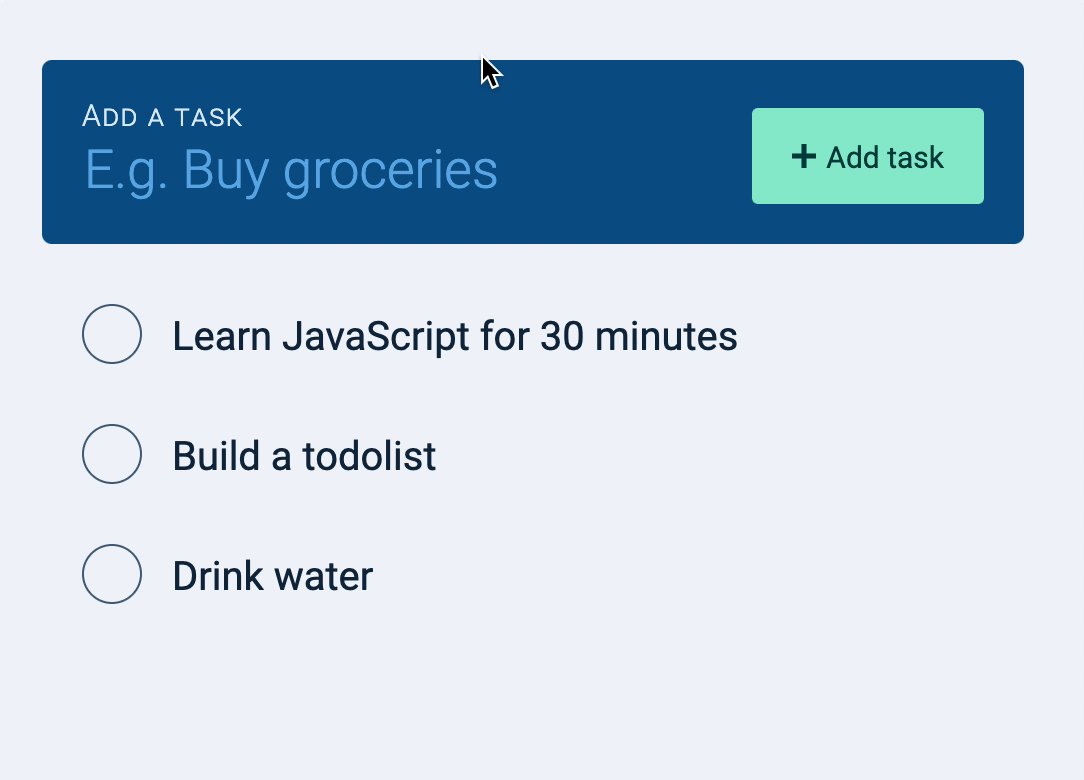
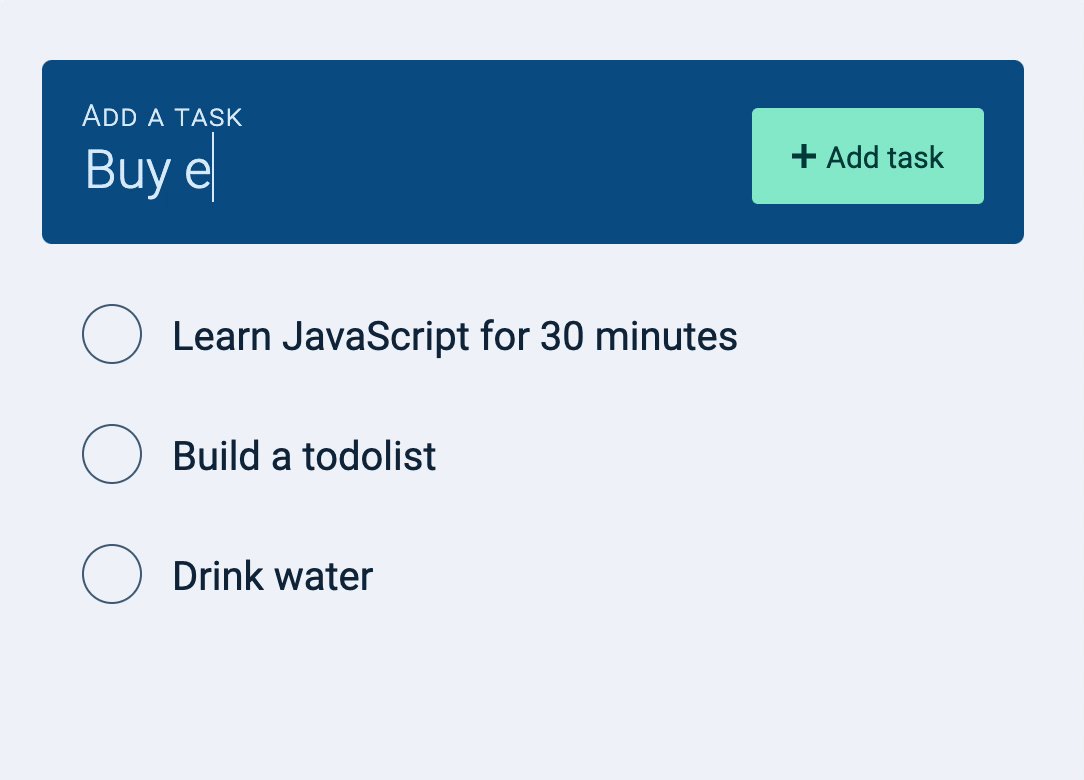
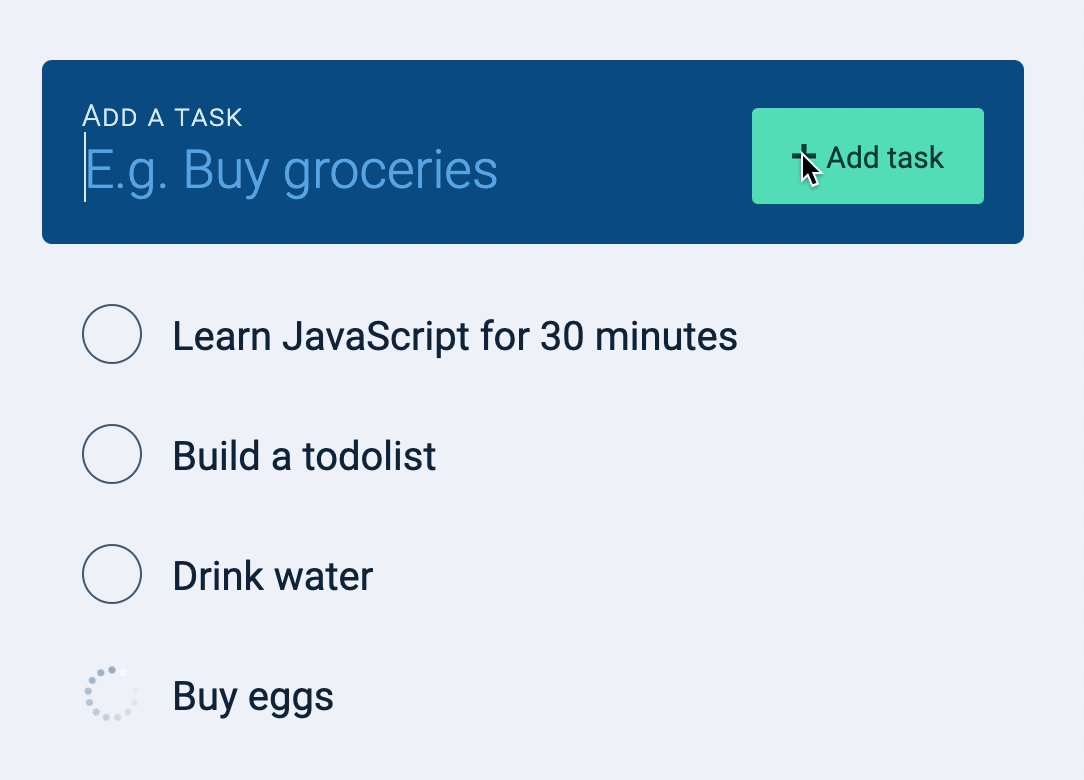
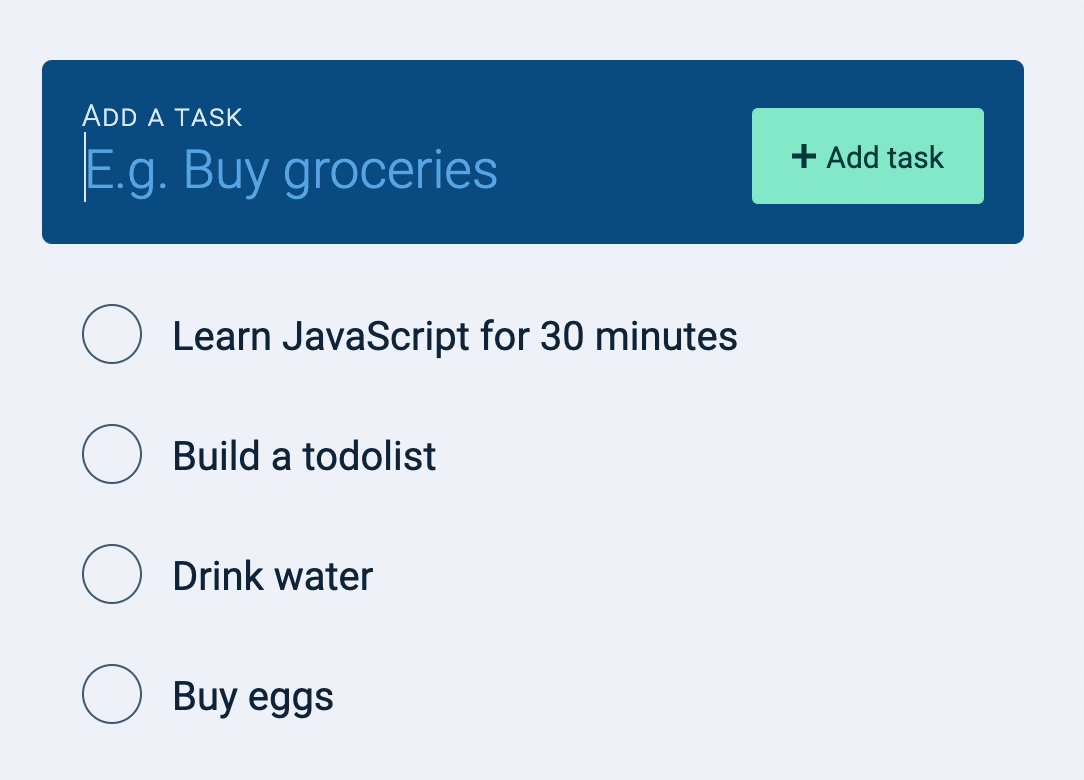
- 🛠️ Todolist: The HTML and CSS
- 🛠️ Todolist: Creating tasks with JavaScript
- 🛠️ Todolist: Deleting tasks with JavaScript
- 🛠️ Typeahead: The HTML and CSS
- 🛠️ Typeahead: Displaying predictions
- 🛠️ Typeahead: Selecting a prediction
- 🛠️ Typeahead: Bolding search terms
- The Date Object
- Getting a formatted date
- Getting the time
- Local time and UTC Time
- Setting a specific date
- Setting a date with Date methods
- Adding (or subtracting) date and time
- Comparing Dates and times
- 🛠️ Datepicker: Initial HTML and CSS
- 🛠️ Datepicker: Building the calendar
- 🛠️ Datepicker: Building the datepicker with JavaScript
- 🛠️ Datepicker: Previous and next buttons
- 🛠️ Datepicker: Selecting a date
- 🛠️ Datepicker: Positioning the datepicker
- 🛠️ Datepicker: Showing and hiding
- Formatting a date with toLocaleString
- setTimeout
- setInterval
- 🛠️ Countdown: The HTML and CSS
- 🛠️ Countdown: The JavaScript
- 🛠️ Countdown: Counting months
- 🛠️ Countdown: Daylight Saving Time
- 🛠️ Countdown: Counting years
- Introduction to Ajax
- Understanding JSON
- The Fetch API
- Possible data types
- JavaScript Promises
- Requests and responses
- Sending a POST request
- Authentication
- Handling errors
- Viewing response headers
- CORS and JSONP
- XHR vs Fetch
- Using an Ajax library
- Reading API documentation
- Understanding curl
- 🛠️ Todolist: The Todolist API
- 🛠️ Todolist: Fetching tasks
- 🛠️ Todolist: Creating tasks
- 🛠️ Todolist: Editing tasks
- 🛠️ Todolist: Deleting tasks
- 🛠️ Todolist: Creating tasks with Optimistic UI
- 🛠️ Todolist: Handling Optimistic UI errors
- 🛠️ Todolist: Editing tasks with Optimistic UI
- 🛠️ Todolist: Deleting tasks with Optimistic UI
- 🛠️ Todolist: Refactor
- 🛠️ Typeahead: How to add Ajax
- 🛠️ Typeahead: Adding Ajax
- 🛠️ Typeahead: Handling errors
- 🛠️ Google Maps Clone: Creating your first Google Map
- 🛠️ Google Maps Clone: Fetching JSONP via JavaScript
- 🛠️ Google Maps Clone: Drawing directions
- 🛠️ Google Maps Clone: Driving directions
- 🛠️ Google Maps Clone: Handling errors
- 🛠️ Google Maps Clone: Adding stopovers
- 🛠️ Google Maps Clone: Refactor
Learn Javascript showed me the full landscape of the Vanilla JavaScript ecosystem. Everything Zell taught laid an important foundation, and I immediately get to use them on practical projects.
I became more confident with my existing skills and I filled up any gaps I had. Every time I jump into the course I learn something to deepen my javascript knowledge, and I become more marketable for work in the future.
I’ve become more confident writing Javascript. I’ve increased my Javascript knowledge, and I’ve also saved a lot of time searching around the internet trying to learn what Zell has put all together in one incredible resource.

- Requesting many resources at once New
- Asynchronous functions New
- Handling multiple awaits New
- Asynchronous loops New
- 🛠️ Dota Heroes: Listing heroes
- 🛠️ Dota Heroes: Filtering heroes (Part 1)
- 🛠️ Dota Heroes: Filtering heroes (Part 2)
- 🛠️ Dota Heroes: Refactoring
- 🛠️ Dota Heroes: Hero Page New
- 🛠️ Dota Heroes: Making the hero page robust New
- 🛠️ Dota Heroes: Heroes page refactor
- Keyboard users
- Handling commonly used keys
- Keyboard events
- Understanding Tabindex
- Detecting the focused element
- Directing focus
- Preventing people from tabbing into elements
- How to choose keyboard shortcuts
- Creating single-key shortcuts
- 🛠️ Off-canvas: Adding keyboard interaction
- 🛠️ Modal: Adding keyboard interaction
- 🛠️ Accordion: Adding keyboard interaction
- 🛠️ Tabby: Adding keyboard interaction
- 🛠️ Tabby: Refactoring
- 🛠️ Carousel: Adding keyboard interaction
- 🛠️ Carousel: Displaying help text
- 🛠️ Calculator: Adding keyboard interaction
- 🛠️ Popover: Keyboard
- 🛠️ Popover: Refactor
- Keyboard shortcuts with Command and Control modifiers
- 🛠️ Todolist: Keyboard
- 🛠️ Typeahead: Keyboard
- 🛠️ Typeahead: Selecting a prediction with the keyboard
- 🛠️ Google Maps Clone: Keyboard
- 🛠️ Dota Heroes: Keyboard
- 🛠️ Datepicker: Tabbing in and out
- 🛠️ Datepicker: Keyboard shortcuts
- What is accessibility?
- How to use a screen reader
- Using NVDA
- Using Voiceover
- Aria roles
- Landmark roles
- Document structure roles
- Live region roles
- Widget roles
- Window and Abstract roles
- Accessible names and descriptions
- Hiding content
- ARIA properties and ARIA states
- ARIA for expandable widgets
- 🛠️ Off-canvas: Accessibility
- ARIA for modal dialogs
- 🛠️ Modal: Screen reader accessibility
- 🛠️ Accordion: Screen reader accessibility
- ARIA for Tabbed components
- 🛠️ Tabby: Screen reader accessibility
- 🛠️ Tabby: Refactor
- 🛠️ Carousel: Screen reader accessibility
- Roles that trigger Forms and Application modes
- What’s next for accessibility
- The Scroll event
- 🛠️ Auto-hiding Sticky-nav: HTML and CSS
- 🛠️ Auto-hiding Sticky-nav: JavaScript
- 🛠️ Auto-hiding Sticky-nav: Natural reveal
- Intersection Observer API
- Intersection Observer Options
- 🛠️ Slide & Reveal
- 🛠️ Slide & Reveal: Always fade-in when you scroll down
- 🛠️ Slide & Reveal: Fine-tuning the animation
- 🛠️ Infinite Scroll: Anatomy
- 🛠️ Infinite Scroll: Infinite load
- 🛠️ Infinite Scroll: Refactor
- 🛠️ Infinite Scroll: Implementing the Infinite Scroll
- Mouse Events
- 🛠️ Spinning Pacman: HTML and CSS
- 🛠️ Spinning Pacman: JavaScript
- Touch events
- Pointer events
- Touch-action
- 🛠️ Spinning Pacman: Supporting Touch
- Cloning elements
- 🛠️ DragDrop: HTML and CSS
- 🛠️ DragDrop: JavaScript
- 🛠️ DragDrop: Creating a drop preview
- 🛠️ DragDrop: Sortable drop preview
- 🛠️ DragDrop: Robustness
- 🛠️ DragDrop: Refactor
I thought the price seemed a little high at first but I always found Zell’s content informing and easy to understand so I bought the course, and I’m glad I did!
The content in Learn Javascript is easy to understand and laid out in a way that builds in the areas you need to know for web development fundamentals. Even for an industry veteran like myself, I’ve found that knowing the fundamentals is most important, regardless of what framework you decide to work in.
I highly recommend taking this course whether you’re starting out or already experienced in Javascript.
 Tom Mulkins
Tom Mulkins
- Before we begin
- What is Object Oriented Programming?
- Four Flavours of Object Oriented Programming
- Inheritance
- This in JavaScript
- Call, bind, apply
- Creating Derivative Objects
- Composition vs Inheritance
- Polymorphism
- Encapsulation
- Closures
- Encapsulation in Object Oriented Programming
- Getters and Setters
- What OOP flavour to use
- When to use Object Oriented Programming
- Creating reusable code by writing libraries
- Two Types of libraries Updated
- Including libraries with Script tags
- Including libraries with ES6 Modules
- Dynamic imports
- 🛠️ Off Canvas: Building a Library Updated
- 🛠️ Modal: Library setup
- 🛠️ Modal: Opening the Modal
- 🛠️ Modal: Closing the modal
- 🛠️ Modal: Inheritance and Polymorphism
- 🛠️ Modal: Resolving differences between subclasses
- 🛠️ Modal: Exposing properties and methods
- 🛠️ Accordion: Building a library
- 🛠️ Tabby: Building a library
- 🛠️ Carousel: Building a library
- 🛠️ Calculator: Library
- 🛠️ Calculator: Fixing the Clear Key
- 🛠️ Calculator: Handling other keys
- 🛠️ Calculator: State
- 🛠️ Popover: Library
- 🛠️ Popover: Adding event listeners
- 🛠️ Typeahead: Library
- 🛠️ DatePicker: Library
- 🛠️ Building a Tiny framework
- 🛠️ Tiny: Add event listeners
- 🛠️ Tiny: Updating state
- 🛠️ Tiny: Rendering Child Components
- 🛠️ Tiny: Changing Parent State
- 🛠️ Tiny: Passing Props
- 🛠️ Tiny: Multiple Props
- 🛠️ Tiny: Passing values from sibling components
- 🛠️ Tiny: Mounting
- 🛠️ Tiny: Passing props to descendants
- 🛠️ Tiny: A tiny refactor
- What is a Single Page App?
- Simple SPA using only CSS
- The Location Interface
- The History Interface
- Minimum viable server for a SPA
- 🛠️ Dota SPA: Introduction
- 🛠️ Dota SPA: Building The Heroes List
- 🛠️ Dota SPA: Building the filters
- 🛠️ Dota SPA: Filtering heroes
- 🛠️ Dota SPA: Displaying filtered heroes
- 🛠️ Dota SPA: Getting Ready to build the Hero Page
- 🛠️ Dota SPA: Building the hero page
- 🛠️ Dota SPA: Lore and abilities
- 🛠️ Dota SPA: Routing for Single-page apps
🛠️: Practical lessons where we build things.
Learn JavaScript is my number one choice for learning JavaScript. I finally feel that JavaScript is within my reach.
 Elmir Halebic
Elmir Halebic
Learn to build 20 components
Learn to build practical components you use at work — you get to:
- Understand how each component works
- Build them from scratch (without frameworks or libraries)
- Tweak them so you improve their usability and accessibility.
We’ll cover each component step-by-step — even if the difficulty of components rises as you go thorugh the course.
Here are the 20 components you’ll build:
- Off-canvas Menu
- Modal Window
- Accordion
- Tabbed Component
- Carousel
- Calculator
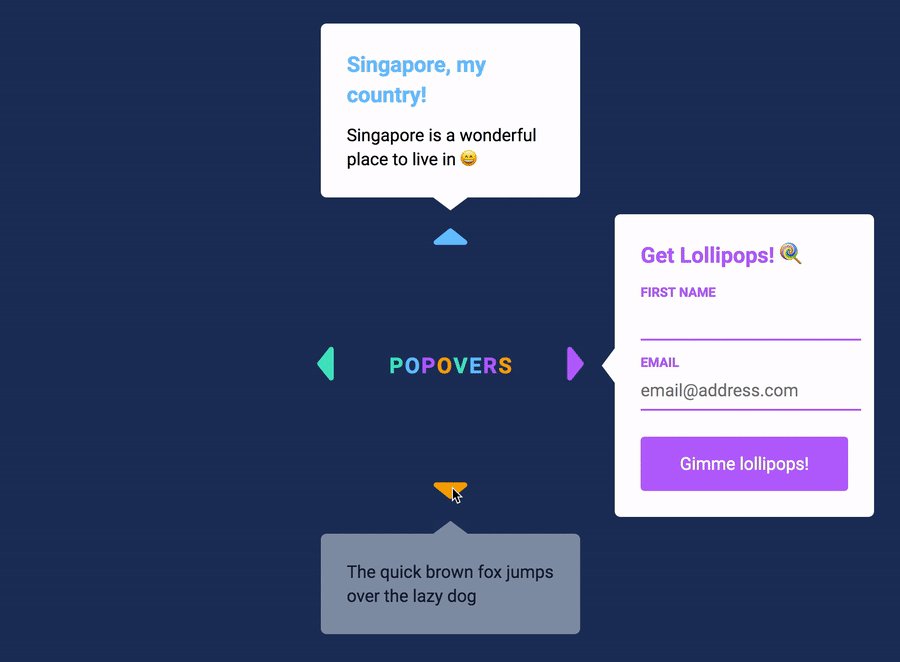
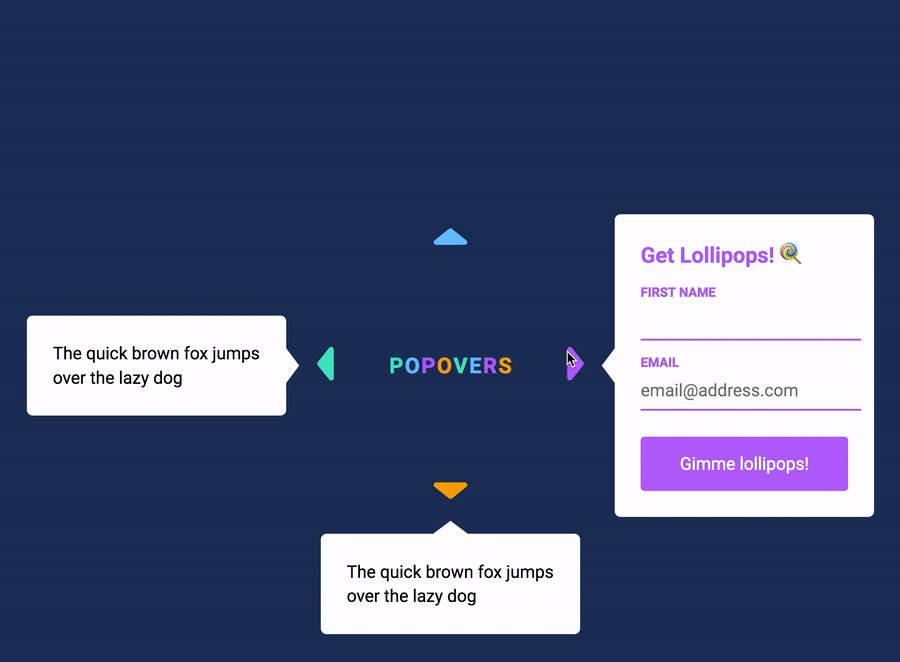
- Popover
- Todolist
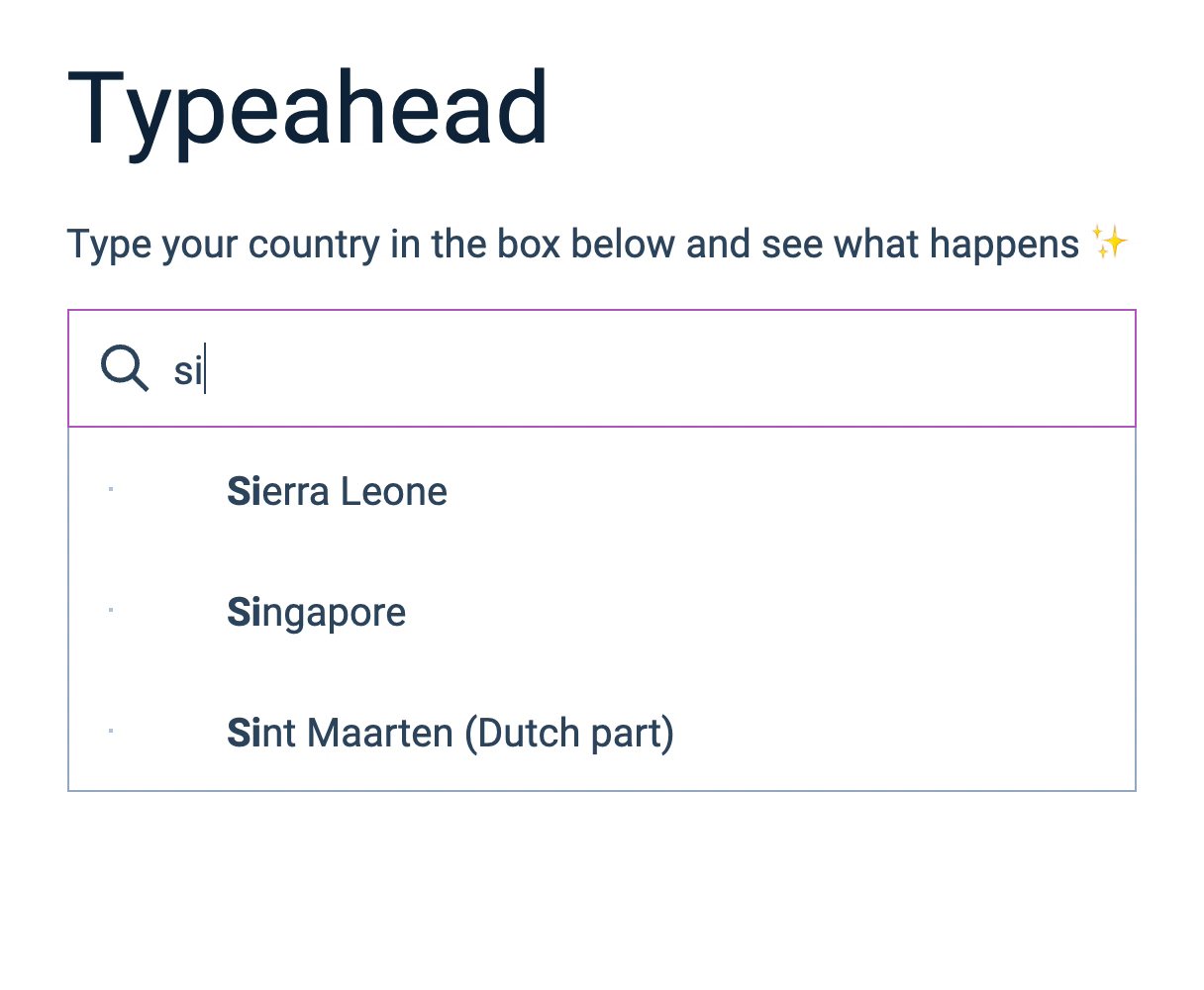
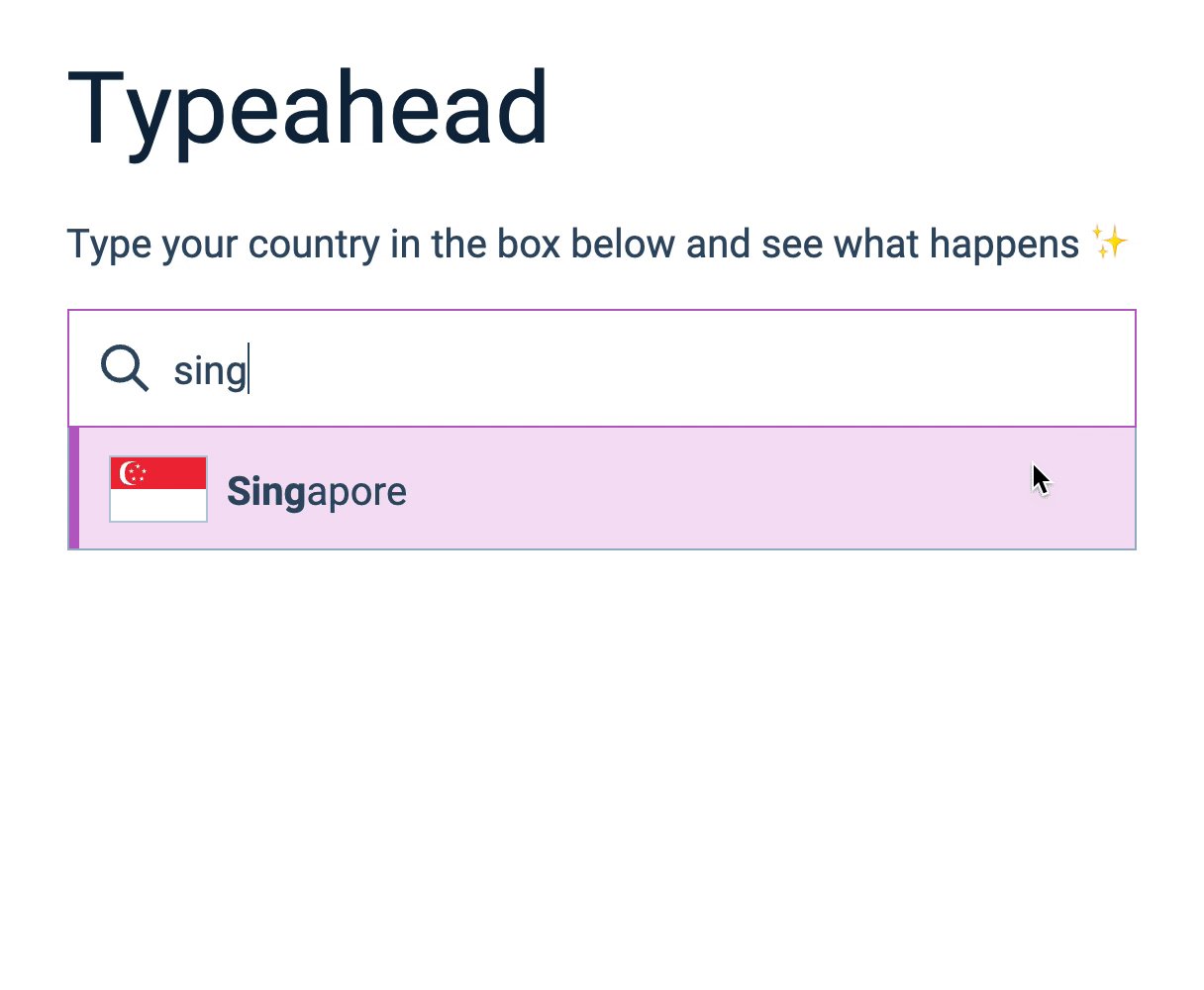
- Typeahead
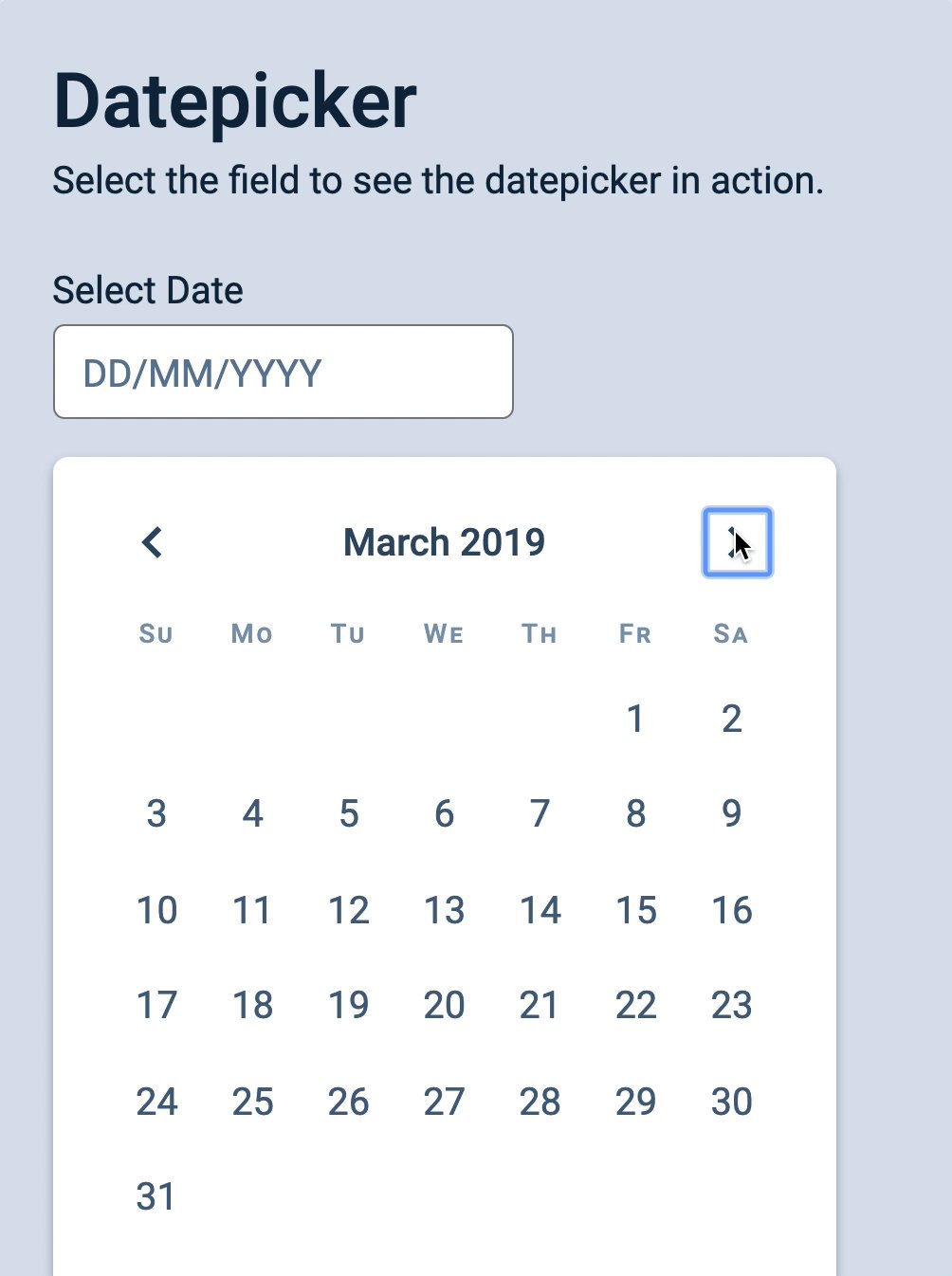
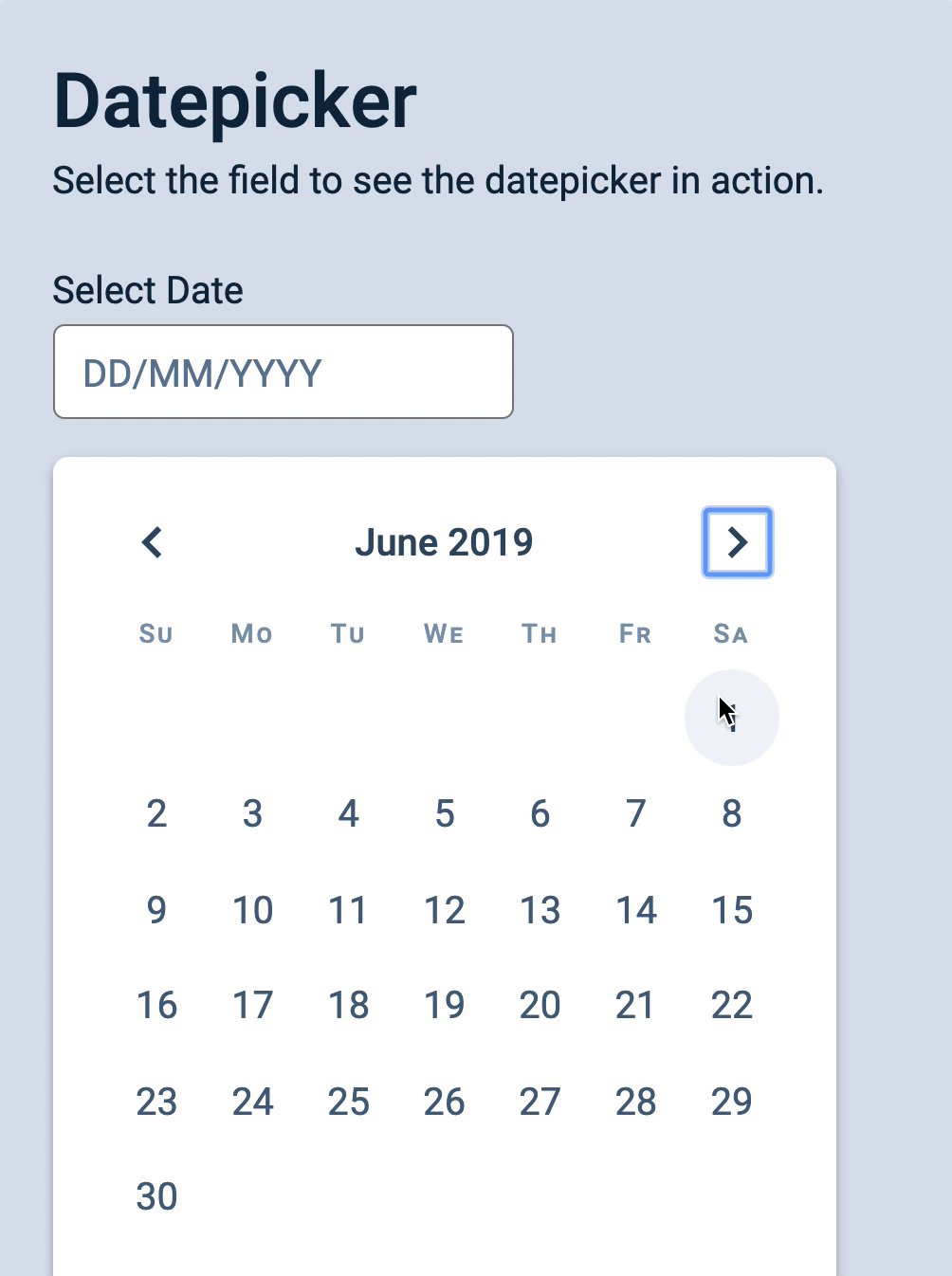
- Datepicker
- Countdown Timer
- Google Maps Clone
- Dota Heroes Page
- Auto-hiding Sticky Nav
- Slide & Reveal
- Infinite Scroll
- Spinning Pacman
- Drag and Drop
- A Tiny Framework
- Dota Heroes SPA
Here’s a sneak peek of the components:
Written to help you learn
I have a bold aim for Learn JavaScript — When you complete the course, you can build anything you want from scratch without Googling for answers.
You will understand JavaScript no matter what level you’re at.
I improved the lessons over and over based on past students’ experiences. You’ll learn the right things in the right order. I’m here to ensure you have the best possible experience with JavaScript.
Learn JavaScript takes you through all the steps in building the components. The course doesn’t stop after the first steps. It shows you how to improve the component and include best practices.
This is something I found so hard to learn from other courses. I finally started to understand how to move on from a beginner level to an intermediate level.

Please be aware that this course does not consist of video content. It is not designed to be effectively learned through a video format. Instead, this course is web-based, relying on web pages for instruction and learning materials.